什么是响应式网站,为什么现在做网站一定要做响应式
来源:本站原创 浏览次数:1332 发布时间:2023-08-09 11:18:33
随着移动互联网的迅速崛起,越来越多的用户使用移动设备来访问网站,这使得响应式网站设计变得尤为重要。响应式网站设计已成为现代网页设计的一项基本标准,它能够在各种设备上提供出色的用户体验,无论是在桌面电脑、平板电脑还是手机上浏览网页,都能自动适应屏幕大小和分辨率。本文将介绍什么是响应式网站,以及为什么在现代网站设计中,一定要采用响应式设计。
什么是响应式网站?
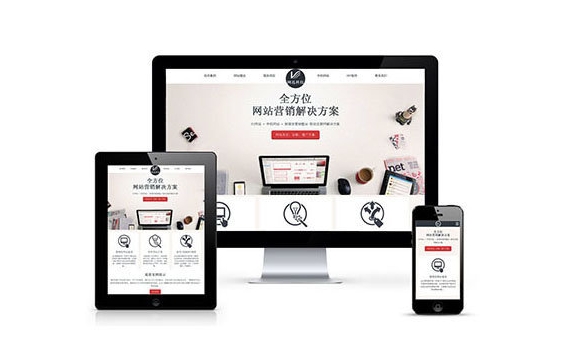
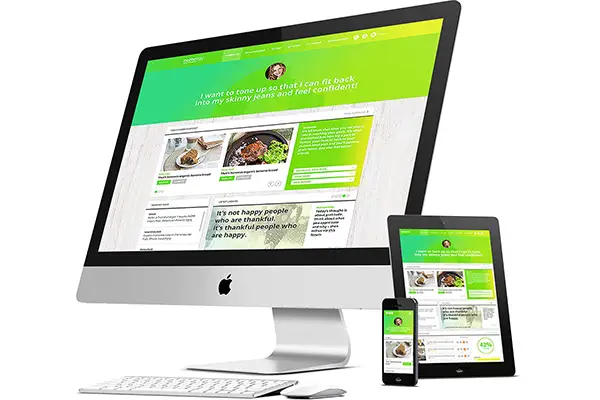
响应式网站是一种能够根据用户所使用的设备和屏幕大小,自动调整布局和内容呈现方式的网站设计。它使用灵活的网页布局、弹性的图片和媒体查询等技术,使网站在不同设备上都能够提供优质的浏览体验。换句话说,无论用户是使用桌面电脑、平板电脑、手机还是其他设备访问网站,响应式设计都能确保网页内容自动适应屏幕,保持一致的外观和功能。

为什么现在做网站一定要做响应式?
多设备访问趋势: 随着智能手机和平板电脑的普及,越来越多的用户倾向于使用移动设备进行网页浏览。如果网站不能在这些设备上提供良好的体验,将失去大量潜在的用户。
优化用户体验: 响应式设计能够为用户提供一致的浏览体验,无论他们使用什么设备访问网站。这意味着用户不需要在不同设备上来回切换,能够更加方便地获取信息和使用功能。
提升搜索引擎排名: 搜索引擎(如百度)越来越重视移动友好性,对响应式网站进行优先排名。采用响应式设计有助于提高网站在搜索引擎结果中的排名,增加网站的曝光度和流量。
减少维护成本: 传统的网站设计需要为不同的设备和屏幕大小分别制作不同版本,增加了维护和更新的成本。而响应式设计只需要维护一个版本的网站,能够节省时间和精力。
未来发展: 移动技术和设备的发展将会持续演进,未来可能还会出现更多种类的设备。采用响应式设计可以使网站更好地适应未来的设备和屏幕。
提升品牌形象: 一个良好的用户体验和专业的网站设计能够提升品牌形象,增加用户对品牌的信任和好感。
响应式设计的关键原则:
弹性网格布局: 使用相对单位(如百分比)来设置网页元素的宽度,使它们能够根据屏幕大小进行调整。
媒体查询: 媒体查询是一种CSS技术,能够根据不同的屏幕尺寸和设备特性,为不同情况下设置不同的样式。
弹性图片和多媒体: 使用弹性单位来设置图片和视频的大小,确保它们在不同设备上能够适应。
优先级排列: 在小屏幕设备上,优先显示最重要的内容,确保用户能够快速获取核心信息。
测试和优化: 在不同设备上进行测试,确保网站在各种情况下都能够提供良好的用户体验,进行必要的优化和调整。
综上所述,响应式网站设计已成为现代网页设计的基本标准,它能够在多设备、多屏幕大小的情况下,为用户提供一致的、优质的浏览体验。采用响应式设计能够适应移动互联网的趋势,提升用户体验、搜索引擎排名,降低维护成本,并增强品牌形象。无论是初创企业还是已有品牌,都应认识到响应式设计的重要性,并将其融入到网站建设中,以确保品牌在竞争激烈的数字化时代中保持竞争优势。