网站设计中的图形设计原则:打造视觉冲击力
来源:本站原创 浏览次数:843 发布时间:2023-11-24 11:30:41
在当今数字化的世界中,网站设计不仅要关注功能性和用户体验,同时还需要具备强大的视觉冲击力,以在激烈的竞争中脱颖而出。这种冲击力不仅仅是为了吸引用户的眼球,更是为了在用户心中留下深刻的印象,从而促使网站增长。本文将探讨网站的视觉冲击力对于网站增长的意义,相关的图形设计原则,并提供一些建议,帮助网站设计师在打造视觉冲击力上更为成功。

1. 视觉冲击力对网站增长的意义
吸引用户留存: 强大的视觉冲击力能够在瞬间吸引用户的注意力,让用户更倾向于停留在网站上,浏览更多内容。
提升品牌形象: 通过独特而令人印象深刻的设计,网站能够塑造独特的品牌形象,从而提升品牌在用户心中的价值和认知。
促进分享传播: 强烈的视觉印象更容易被用户记住,从而增加用户分享网站内容的可能性,实现口碑传播。
2. 图形设计原则打造视觉冲击力
色彩的巧妙运用: 色彩是网站设计中最具决定性的因素之一。选择明亮、鲜艳的颜色可以吸引用户的眼球,而搭配的色彩组合要符合品牌形象,产生令人愉悦的视觉效果。
简洁而有力的布局: 避免过于复杂的设计,采用简洁而有力的布局,使用户能够迅速理解页面结构,快速获取信息。清晰的信息层次结构有助于引导用户的关注点。
引人注目的图像: 使用高质量、引人注目的图像,可以迅速传递网站的主题和价值观,增强用户的感知体验。
独特的字体选择: 选择与品牌一致、独特而易读的字体,使文字内容在整体设计中突出,为用户提供独特的视觉印象。
3. 利于网站增长的操作建议
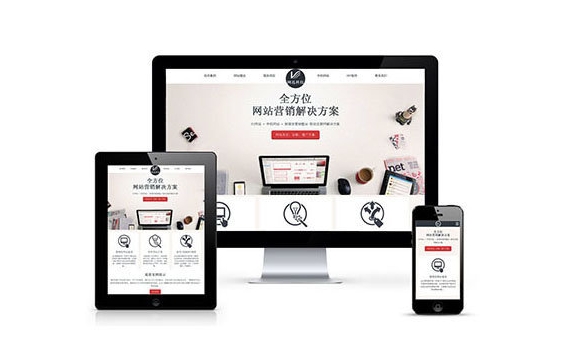
响应式设计: 确保网站在不同设备上都能提供一致的视觉冲击力,采用响应式设计,使用户无论在PC、平板还是手机上都能获得良好的体验。
用户测试: 在正式发布之前,进行用户测试,收集用户反馈,了解用户对于设计的感受,不断优化和调整设计方案。
数据分析: 利用数据分析工具,了解用户在网站上的行为,分析哪些设计元素更受欢迎,根据数据优化网站设计。
社交分享按钮: 在适当的位置加入社交分享按钮,鼓励用户分享网站内容,扩大视觉冲击的传播范围。
总结
在网站设计中,打造视觉冲击力是实现网站增长的关键一环。通过巧妙运用色彩、简洁布局、引人注目的图像和独特字体选择等图形设计原则,可以创造令人难以忘怀的用户体验。为了更好地推动网站增长,建议采用响应式设计、用户测试、数据分析和社交分享按钮等操作建议,不断优化网站设计,提高用户留存和转化率,实现网站增长的目标。