原有的PC站不变只针对移动端进行样式适配可行吗?
来源:本站原创 浏览次数:816 发布时间:2018-07-15 18:39:46
在移动互联网时代,越来越多的用户通过移动设备访问网站。对于原有的PC站点来说,为了提供更好的移动端用户体验,一种常见的做法是改动CSS样式来适配移动端。这样可以在保持PC站点的主要结构和功能不变的同时,通过调整样式来适应不同终端设备的展示。本文将探讨这种做法的可行性,以及改动CSS样式进行移动端适配的优势和限制。
一、改动CSS样式进行移动端适配的可行性 在理论上,通过改动CSS样式来适配移动端是可行的。CSS是层叠样式表,可以用于定义网页的布局和样式。通过针对不同终端设备的CSS样式调整,可以使网站在移动端自动适应和调整页面布局,提供良好的用户体验。这种做法在一些简单的网站或仅提供基本信息展示的网站中是可行的。
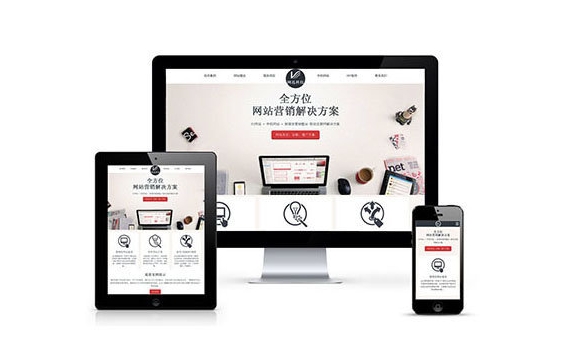
二、移动设备的多样性 然而,实际情况往往更加复杂。移动设备的多样性使得在不同的手机、平板电脑上展示网站可能会出现不同的问题。不同的屏幕尺寸、分辨率、浏览器兼容性等因素都会影响到网站的显示效果和用户体验。通过仅改动CSS样式,可能无法完全解决在不同移动设备上出现的问题,导致移动端用户体验不佳。
三、功能适配的限制 改动CSS样式只能调整网站的外观和布局,对于一些复杂的功能和交互效果适配仍然有限。在移动端,可能需要对一些功能进行重新设计和开发,以确保移动端用户能够顺利使用。仅通过改动CSS样式可能无法满足用户在移动端的功能需求,从而导致用户体验不佳。
四、响应式设计的优势 相比仅改动CSS样式进行适配,采用响应式设计进行整体网站优化是更加可行和有效的做法。响应式设计可以使网站在不同终端设备上自动适应和调整页面布局,提供一致的用户体验。通过响应式设计,可以避免对PC端和移动端进行独立开发,减少维护成本,提高开发效率,并满足不同终端设备上的功能需求。
综上: 原有的PC站不变只改动CSS样式,可以在一定程度上进行移动端适配。在一些简单的网站或提供基本信息展示的网站中,这种做法可能是可行的。然而,移动设备的多样性、功能适配的限制等因素使得仅改动CSS样式可能无法完全满足移动端用户的需求,导致用户体验不佳。相比之下,采用响应式设计进行整体网站优化是更加可行和有效的做法。响应式设计可以提供一致的用户体验,并在不同终端设备上自动适应和调整页面布局,满足用户的需求,提高用户满意度和留存率。因此,对于原有的PC站点,建议采用响应式设计进行整体网站优化,确保网站在不同终端设备上都能提供优质的用户体验,适应移动互联网时代的发展趋势。