网站建设中的UI/UX设计原则与实践
来源:本站原创 浏览次数:2246 发布时间:2023-12-28 14:17:39
在网站建设中,UI(用户界面)和UX(用户体验)设计是确保用户与网站互动愉悦、效果良好的关键因素。通过遵循一系列UI/UX设计原则和实践,设计者能够打造出更具吸引力和用户友好性的网站。本文将深入探讨网站建设中的UI/UX设计原则,并提供实践建议,以帮助设计者在创造用户满意度的同时实现网站的商业目标。

1. 简单而直观的导航
良好的导航是用户体验的核心。确保网站的导航简单直观,用户能够迅速找到所需信息。使用清晰的菜单结构、直观的标签和易于理解的图标,以降低用户的学习成本,提高导航的效率。
2. 响应式设计
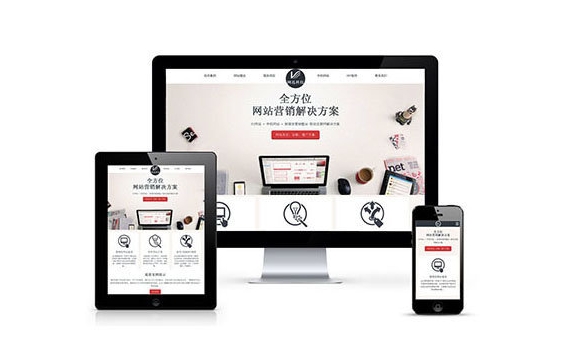
随着移动设备的普及,响应式设计已经成为不可或缺的UI/UX设计原则。确保网站在不同屏幕大小和设备上都能够提供一致的用户体验,使用户无论使用何种设备都能够轻松访问网站内容。
3. 注重页面加载速度
用户对于快速加载的网页有着更好的体验感。通过优化图像、压缩文件、减少HTTP请求等手段,确保页面加载速度在合理范围内,提高用户留存率。
4. 有层次的信息结构
良好的信息结构使用户更容易理解和浏览网站内容。采用有层次的布局,通过清晰的标题和子标题,将信息分层展示。这有助于用户快速了解页面的结构,提高信息获取的效率。
5. 一致的设计风格
保持一致的设计风格有助于创建统一的品牌形象,提高用户对网站的信任感。确保颜色、字体、图标等设计元素在整个网站中保持一致,创造出视觉上的统一感。
6. 强调可操作性
通过使用明显的按钮、链接和交互元素,强调网站的可操作性。让用户清楚地知道哪些元素是可以点击的,提高用户的参与度和互动体验。
7. 测试用户体验
进行用户体验测试是确保设计贴合用户需求的有效手段。收集用户反馈、进行A/B测试,了解用户在网站上的行为和反应,根据数据做出相应的调整,不断优化用户体验。
8. 注重可访问性
考虑到不同用户的能力和需求,注重可访问性是一个道德和法律层面的考虑。确保网站能够被残障用户顺利使用,采用无障碍设计,提高网站的可及性。
9. 交互式元素的巧妙运用
引入交互式元素,如滚动效果、视差滚动、弹出式窗口等,能够增强用户的参与感。但要确保这些效果不影响页面加载速度和核心功能,以保持良好的用户体验。
10. 持续优化与更新
网站建设不是一次性的工作,而是一个持续不断优化和更新的过程。通过收集用户反馈、分析数据,了解用户需求和行为,不断进行改进,以确保网站始终符合用户期望。
通过遵循这些UI/UX设计原则,设计者能够创造出更符合用户期望、更具吸引力的网站。在网站建设中,UI和UX设计是相辅相成的,二者共同决定了用户与网站的互动体验,对于网站的成功至关重要。