北京地区网站建设公司逸网恒信科技谈用户沟通方式创新:网站交互设计的实践
来源:本站原创 浏览次数:850 发布时间:2023-11-23 14:03:46
用户沟通不再仅仅是信息的传递,而是建立起一种互动、体验和情感的连接。作为网站交互设计工程师,理解并创新用户沟通方式是提高网站吸引力和用户满意度的关键。本文将深入探讨用户沟通的认知,以及在网站交互设计方面的最佳实践,为网站拥有者提供新的思路和方法。

用户沟通的认知
1. 多元化的用户群体: 用户群体的多元化使得他们在使用网站时有着不同的需求和偏好。从技术水平到年龄层次,从文化背景到身体能力,用户的多样性要求我们在设计中考虑到尽可能多的因素,以创造一个包容性强、贴近用户的交互体验。
2. 情感化的用户体验: 用户对于网站的喜好往往受情感因素的影响较大。通过在设计中融入情感化的元素,如温馨的颜色、亲切的图标,以及符合品牌特色的语言风格,可以激发用户的情感共鸣,使他们更加愿意与网站互动。
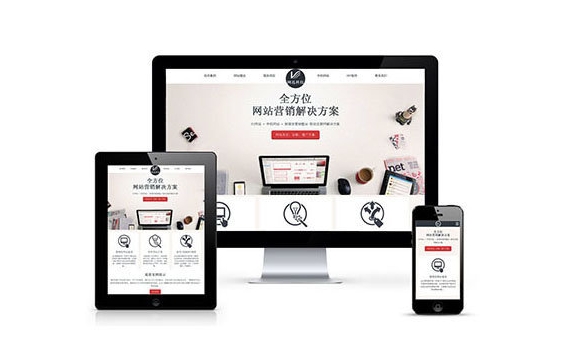
3. 无缝的跨平台体验: 用户的在线活动不再局限于单一设备,跨平台体验变得至关重要。从桌面电脑到移动设备,再到智能音响和其他物联网设备,用户期望在各种设备上能够保持一致而流畅的交互体验,这要求我们设计出适应性强、无缝切换的界面。
4. 用户参与感: 网站的成功不仅仅是用户在网站上获得信息,更是用户能够与网站互动、参与其中的程度。通过引导用户参与交互、提供个性化的推荐、开设用户反馈渠道等方式,创造一个用户感到被尊重和参与的环境。
网站交互设计的最佳实践
1. 响应式设计的整合: 响应式设计不仅仅是适应不同设备,还包括对用户行为的响应。通过动态调整布局、字体大小和交互元素,使得用户在不同设备上都能获得最佳的使用体验。
2. 个性化推荐系统: 利用智能算法分析用户行为和偏好,为用户提供个性化的推荐内容。通过了解用户的兴趣,网站可以更精准地满足用户需求,提高用户留存和转化率。
3. 渐进式交互体验: 渐进式交互体验是一种逐步揭示网站功能和内容的设计方式。通过逐步加载内容、提供逐步深入的功能,使用户在探索网站时感到更加自然、流畅。
4. 情感化设计元素: 在设计中融入情感化元素,如引人注目的动画、温馨的配色方案,以及令人愉悦的交互效果。这些元素可以营造出更加亲切、愉快的用户体验,增强用户对网站的好感度。
5. 用户教育与引导: 在网站上为用户提供清晰而友好的引导,帮助他们更好地理解网站的功能和使用方式。通过提示、导览和教学式的设计,提高用户的学习曲线,降低使用门槛。
6. 社交化互动元素: 引入社交化的互动元素,如评论、分享、点赞等功能,使用户能够在网站上建立社交关系,增加用户之间的互动,提高用户粘性和参与感。
7. 用户反馈渠道: 建立明确而便捷的用户反馈渠道,包括用户评价、建议、投诉等。及时获取用户的反馈信息,以便持续改进网站的设计和功能,使用户感到他们的声音得到重视。
8. 清晰而引人注目的CTA按钮: 优化CTA按钮的设计,使其在页面上醒目而易于点击。清晰的CTA按钮可以引导用户进入下一步的操作,提高用户的主动参与度。
9. 可访问性的关注: 关注网站的可访问性,确保所有用户,包括残障人士,都能够方便地访问和使用网站。采用无障碍设计原则,使网站更加包容和友好。
10. 数据驱动的改进: 利用数据分析工具,深入了解用户行为,找到用户流失的症结点,持续优化网站的设计。通过不断分析和改进,逐步提高用户的满意度和忠诚度。
引发网站拥有者的思考
作为网站拥有者,理解用户沟通的新方式和网站交互设计的最佳实践,是推动网站持续发展的关键。面对不断演变的用户需求和科技发展,你是否考虑过你的网站是否足够灵活、足够贴近用户?是否有意愿去尝试新的设计元素和交互方式,以提升用户的体验和参与感?在持续改进的道路上,我们需要跟上潮流,创新用户沟通方式,为用户提供更加愉悦和有意义的在线体验。通过理解用户沟通方式的创新和网站交互设计的最佳实践,你可以激发对新颖设计的渴望,并为网站未来的成功打下坚实基础。