优化用户沟通体验:响应式设计的必要性与优势
来源:本站原创 浏览次数:966 发布时间:2023-11-23 15:06:17
随着移动设备的普及和用户行为的多样化,网站设计不再仅仅关乎在大屏幕上呈现信息,更需要适应各种终端的浏览,以优化用户的沟通体验。在这个背景下,响应式设计崭露头角,成为现代网站设计的不可或缺的一环。本文将深入探讨响应式设计的必要性与优势,以引领网站设计者更好地满足用户的期望。

1. 响应式设计的必要性
1.1 移动设备的普及
随着智能手机和平板电脑的普及,越来越多的用户选择在移动设备上访问网站。如果网站不能在不同尺寸和分辨率的屏幕上提供良好的用户体验,就会失去大量潜在的访问者。
1.2 用户行为的多样化
现代用户在不同设备上的使用习惯和行为方式变得越来越多样化。有的用户可能在办公室使用桌面电脑浏览网站,而有的用户可能在公交车上用手机查看信息。响应式设计可以适应这种多样化的使用场景,提供一致而流畅的用户体验。
1.3 提升搜索引擎排名
谷歌等搜索引擎在评估网站排名时,考虑了网站的移动友好性。采用响应式设计可以确保网站在移动设备上的友好性,从而提升搜索引擎排名,增加曝光和访问量。
1.4 统一维护成本
传统的独立开发移动端和桌面端的网站需要分别维护,而采用响应式设计可以在同一套代码基础上适配不同设备,降低维护成本,提高效率。
2. 响应式设计的优势
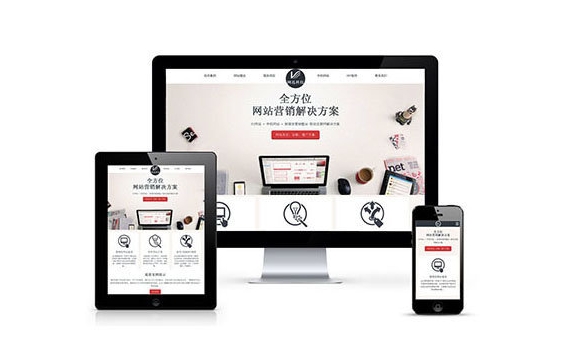
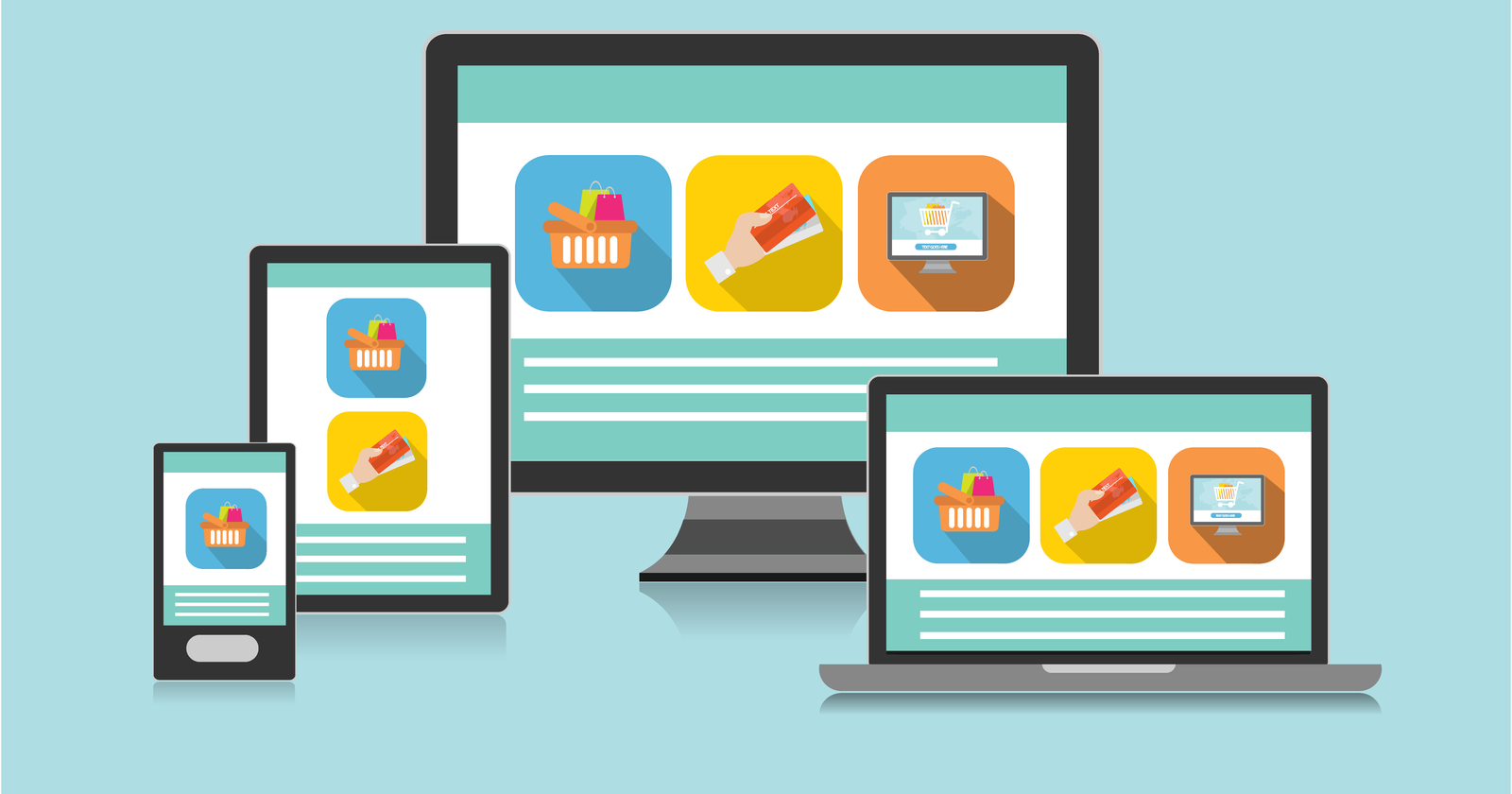
2.1 一次开发,多设备适配
响应式设计的核心思想是一次开发,多设备适配。通过使用弹性网格布局、弹性图片和媒体查询等技术,网站可以根据用户的设备特性自动调整布局和样式,实现在不同设备上的良好显示。
2.2 统一用户体验
采用响应式设计,用户可以在不同设备上获得一致的用户体验。无论用户是在电脑上还是在手机上访问网站,都能够得到相似的页面结构和操作方式,提高用户的使用满意度。
2.3 适应未来设备
随着科技的不断进步,新型设备的出现层出不穷。采用响应式设计可以更好地适应未来各种新型设备的出现,保障网站的持续性发展。
2.4 提升网站性能
响应式设计能够避免因为加载不同版本的网站而造成的性能问题。通过动态调整布局和资源的加载,可以提升网站的加载速度,提高用户体验。
3. 响应式设计的实施策略
3.1 弹性网格布局
使用弹性网格布局是实施响应式设计的重要手段之一。通过定义相对单位,如百分比,而非绝对单位,如像素,使页面布局能够根据屏幕大小和分辨率进行自适应。
3.2 弹性图片与媒体查询
为了适应不同分辨率的屏幕,需要使用弹性图片,即根据屏幕大小调整图片的尺寸。媒体查询可以根据不同的设备特性应用不同的样式,从而实现在不同设备上的最佳显示效果。
3.3 测试与迭代
在实施响应式设计后,需要通过各种设备和浏览器进行全面测试,确保在不同情况下都能够保持良好的显示效果。同时,根据用户反馈和数据分析,不断进行迭代优化,提升用户体验。
4. 成功案例分析
4.1 苹果官方网站
苹果官方网站采用了响应式设计,无论是在桌面端还是移动端,用户都可以体验到一致而美观的界面,提高了用户对苹果品牌的认知和满意度。
4.2 哈佛大学
哈佛大学的网站同样采用了响应式设计,使得学校的各类信息能够在不同设备上清晰呈现,提高了校园信息的传达效果。
5. 未来趋势:移动优先设计
随着移动设备的普及率不断攀升,未来的设计趋势将更加注重移动优先。这意味着在设计网站时,将优先考虑移动端的用户体验,然后逐步扩展到桌面端,以更好地满足用户的需求。
结语:引领用户体验新时代
响应式设计作为适应多设备、提升用户体验的设计理念,已经成为现代网站设计的标配。通过一次开发、多设备适配,响应式设计不仅提高了网站的可访问性,更引领了用户体验的新时代。在未来,随着移动设备的不断更新和用户行为的不断演变,响应式设计将继续发挥其不可替代的作用,为用户提供更为便捷、一致、愉悦的沟通体验。设计者应不断学习和探索,将响应式设计融入到自己的创作中,为用户创造更好的沟通体验。