网站设计中的UI/UX趋势:吸引用户留存的设计法则
来源:本站原创 浏览次数:973 发布时间:2023-11-23 15:13:38
在当今竞争激烈的互联网时代,用户留存不仅仅是吸引用户的问题,更是如何通过设计让用户长时间停留在网站上的挑战。UI(用户界面)和UX(用户体验)成为影响用户留存的重要因素。本文将深入探讨在网站设计中,通过遵循一些独特的UI/UX趋势,实现吸引用户留存的设计法则。

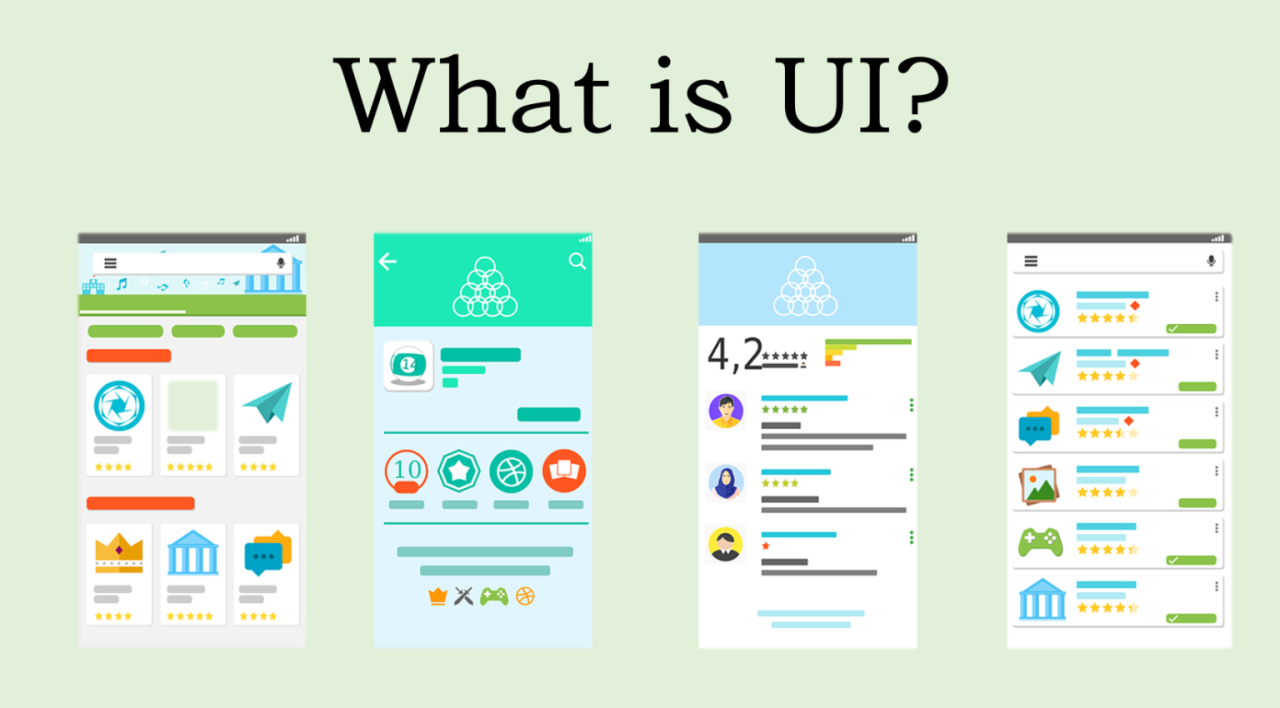
1. 扁平化设计:简化,直击用户心灵
1.1 什么是扁平化设计?
扁平化设计是一种通过去除过多装饰和立体效果,使界面更简洁、平滑,突出重点信息的设计风格。这种设计风格更注重内容本身,减少了用户在浏览中的认知负担。
1.2 扁平化设计在吸引用户留存中的作用
减少干扰: 扁平化设计通过简化元素,减少视觉噪声,使用户更专注于核心内容,提高留存时间。
快速导航: 扁平化的导航结构使用户更容易理解和操作,减少了学习成本,提高了用户留存的便捷性。
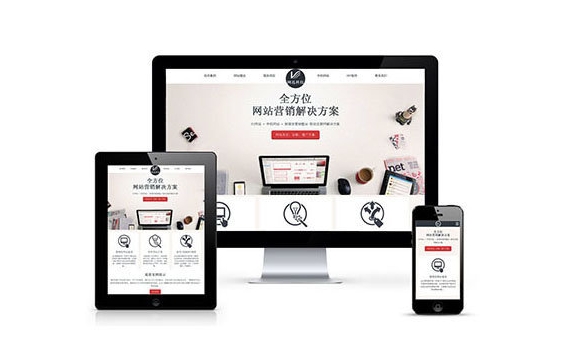
2. 响应式设计:适配多终端,提供一致体验
2.1 什么是响应式设计?
响应式设计是一种能够适应不同设备尺寸和屏幕分辨率的设计方法。通过弹性网格、媒体查询等技术,实现在各种设备上提供一致的用户体验。
2.2 响应式设计在吸引用户留存中的作用
提升用户体验: 在不同设备上提供一致的设计,使用户无论使用何种设备,都能够流畅地浏览和操作,增加留存欲望。
减少跳失率: 响应式设计避免了因页面加载问题导致的用户流失,提高了网站的可访问性,降低了跳失率。
3. 微交互设计:激发用户互动欲望
3.1 什么是微交互设计?
微交互是指设计中小而具体的交互细节,例如按钮的动画、鼠标悬停效果等。这些微小的交互细节能够增加用户对页面的关注,提升用户体验。
3.2 微交互设计在吸引用户留存中的作用
提高用户参与度: 小而精致的交互效果能够吸引用户的注意力,激发用户参与感,提高用户留存的愿望。
传递信息: 微交互可以用来传达信息,例如通过按钮的颜色变化来提示用户某个操作已完成,增加用户对网站的信任感。
4. 视觉故事叙述:用图文并茂打动用户
4.1 什么是视觉故事叙述?
视觉故事叙述是通过图文并茂的方式,用故事情节来传递信息。这种方式更贴近用户的认知方式,更容易引起用户的共鸣。
4.2 视觉故事叙述在吸引用户留存中的作用
引起共鸣: 通过生动的图文叙述,能够让用户更好地理解信息,引起情感共鸣,增加用户留存的粘性。
提高记忆度: 人们更容易记住有故事性质的信息,视觉故事叙述能够提高用户对网站内容的记忆度,增加回访的可能性。
5. 个性化体验设计:让用户感受独特对待
5.1 什么是个性化体验设计?
个性化体验设计是根据用户的偏好、历史行为等个性化信息,为用户提供定制化的服务和界面,以增加用户对网站的喜爱度。
5.2 个性化体验设计在吸引用户留存中的作用
增强用户认同感: 通过个性化设计,用户更容易找到符合自己兴趣的内容,增强对网站的认同感,提高留存欲望。
提高用户满意度: 个性化设计能够满足用户个性化需求,提高用户满意度,从而增加用户在网站上停留的时间。
结语:设计法则引领用户留存新潮流
在激烈的竞争中,吸引用户留存需要更深入地理解用户需求,运用先进的UI/UX设计法则。扁平化设计、响应式设计、微交互设计、视觉故事叙述和个性化体验设计,这些趋势不仅仅是设计的手段,更是引领用户留存新潮流的法则。通过不断追踪设计趋势,结合用户反馈,设计者能够更好地满足用户期待,创造出更具吸引力的网站设计,提高用户留存率。